MuiPlayer苹果CMSv10整合电脑手机端插件
- 插件中心
- 2023-06-18
- 更新:2023-06-29 16:51:46
Mui Player(https://muiplayer.js.org/)一款优秀的 HTML5 视频播放器框架
已内置价值59元的【移动端扩展】(白嫖)
支持下一集、json对接(修改setting.js文件)
已整合苹果CMSv10播放器代码(支持全屏、下一集、视频标题显示等)
多格式支持:
支持 mp4、m3u8、flv 等多种媒体格式播放,解决大部分兼容问题,同时适应在PC、手机端播放。
丰富的可配置API:
MuiPlayer 具有丰富的参数可以自定义播放器实例,通过轻松的配置即可完成自定义场景的视频播放。
简约的设计风格:
播放器设计风格轻松而简约,可自定义配置播放器的主题样式。在PC、手机端独立还拥有一套美观的功能控件设计。
移动端扩展:
MuiPlayer 提供了一套样式统一,可观且响应式的移动端皮肤插件,该插件增强了播放器在移动端的可操纵能力,包含可触屏控制进度、音量,锁定播放,主菜单配置切换播放速率、循环播放等。
该扩展插件处理了大部分手机端播放的兼容性问题,如播放事件触发的时机冲突,浏览器全屏等等,以及兼容了包括 Iphone、Android 等各种机型。
如果您的应用是运行在 html5 plus (opens new window)环境中,那么使用该播放插件将会默认得到更多原生 api 的支持,例如播放控制设备音量、全屏时横竖屏播放、沉浸式播放等。你也可以使用原生与网页交互的方式来控制视频以及设备功能,MuiPlayer 提供了所有事件触发的回调函数。
使用教程:
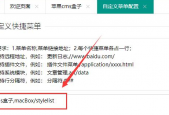
1.解压安装上传到网站
2.访问https://你上传的域名/index.php?url=视频地址(M3U8…)&title=视频标题(左上角显示)&next=下一集地址
MacPlayer.Html = '<iframe border="0" src="https://播放器所在地址/?url='+MacPlayer.PlayUrl+'&next='+ (!MacPlayer.PlayLinkNext?'':window.location.protocol+'//'+window.location.host+MacPlayer.PlayLinkNext) +'&title='+document.title.split("-")[0]+'" width="100%" height="100%" marginWidth="0" frameSpacing="0" allowfullscreen="true" marginHeight="0" frameBorder="0" scrolling="no" vspale="0" noResize></iframe>';
MacPlayer.Show();
资源下载
MuiPlayer苹果CMSv10整合电脑手机端插件下载
- 蓝奏云下载无需提取码























发表评论